Troubleshooting
Written by Kevin Cloutier on Feb 26, 2024 3:13 pm
Sometimes, most times, things don’t work the first time we code them. We need to dig in to find out what we did wrong. Sometimes it’s as simple as a typo. Sometimes it’s complex logic that needs a little work. The browser has great tools to help you out. Press F12 on your keyboard to open the Developer Tools.
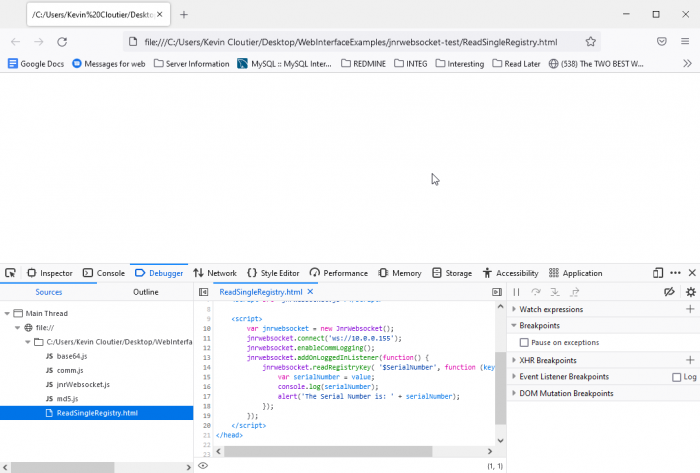
Debugger / Sources
Here is a view of a Firefox browser showing the code for an example that Reads a Registry Key. You’ll first notice there is nothing on the HTML page. You need to select the example HTML file in the Debugger tab or Sources in Chrome.

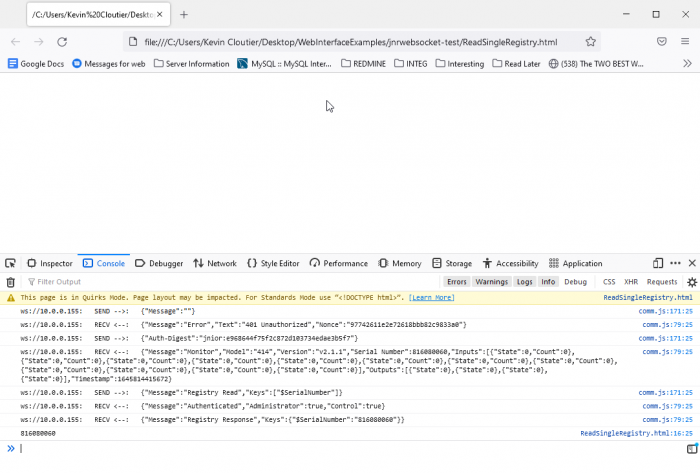
Console
Clicking on Console will show you what output there is from JavaScript.