WebSocket Sample
Here is a very simple example of how we can use websockets in a client browser to interact with the JNIOR. This example will demonstrate how to register a few event callbacks, connect, and display the messages that are received from the JNIOR. To force a monitor message to get sent we added an inversion checkbox for Digital Input 1. When the Inversion state changes the input acts as though an electrical signal has forced the state change.
The WebSocket connection now behaves like any other bi-directional TCP Socket. All of the functionality of the JNIOR protocol has been implemented in the WebSocket protocol. The binary implementation has been replaced by JSON. This not only makes it easier to code and debug but it is more extensible.
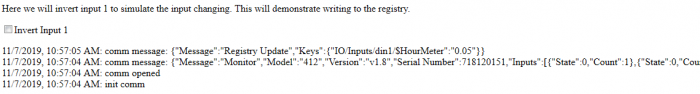
Below we have a zip file containing a demo page. The page shows the incoming JSON messages in the lower part of the page. The upper part of the page contains a button that will invert input 1 in software thus simulating the input receiving an electrical state change.
The javascript for our demo page is listed below
// or comm object. The communication will be established to the device that serves this page.
_comm = new Comm();
// called when the connection is successfully opened
_comm.onopen = function () {
logToBody('comm opened');
};
// called when the connection closed
_comm.onclose = function () {
_loggedIn = false;
logToBody('comm closed');
};
_comm.onerror = function (error) {
logToBody('comm error: ' + error);
};
// called when there is an error
_comm.onmessage = function (evt) {
var messageJson = JSON.parse(evt.data);
logToBody('comm message: ' + JSON.stringify(messageJson));
};
// called when the page has been loaded
window.onload = function () {
logToBody('init comm');
_comm.connect();
}
// a function to create a div with a timestamped message to the messages section of the page.
// The div will be prepended so that is is at the top of the section.
var logToBody = function (message) {
var el = document.createElement('div');
el.innerHTML = new Date().toLocaleString() + ': ' + message;
el.style = 'white-space: nowrap';
var messagesElement = document.getElementById('messages');
messages.insertBefore(el, messages.firstChild);
};
// called when the user clicks the inversion checkbox
function invert(checkbox, channelNumber) {
var registryWriteJson = {
"Message": "Registry Write",
"Keys": {}
};
registryWriteJson.Keys["IO/Inputs/din" + channelNumber + "/Inversion"] = checkbox.checked.toString();
_comm.sendJson(registryWriteJson);
}
wsdemo.zip [ Sep 19 2018, 5.80 KB, MD5: b3efe72c03f4b642c269311057613977 ]
To run the demo simply place the downloaded .zip file in the flash/www folder on your JNIOR. Then open your browser and navigate to http://[IP_ADDRESS]/wsdemo.

After the connection is open, any change to I/O will send a new Monitor Packet. Clicking the “Invert Input 1” checkbox will cause a change to the I/O and send the Monitor Packet.
Using the zip file is taking advantage of another great feature of the JNIORs web server. A whole web application can be served out of a single zip file. This makes distribution and file management a lot easier.
